How to create an effective Hero area for your Website
Original Content by: Bluby.com
Created on: May 21, 2019
The Hero area of a website is the large area at the top of your website, typically below your logo and menu navigation, above the fold, that is used to effectively convey your brands message within the first 5 seconds. It’s an area that tells people why they should care to even scroll down further.
It’s common to see this Hero area designed incorrectly, often confusing, vague headlines or just simply the wrong image. And it’s not always about the image, you don’t always have to have an image in the Hero area as long as you follow this approach:
1. Tell people what you do – let them know what problem you solve or define a pain point
2. Why this makes the customers life better – promise a change or transformation, what’s in it for your customer
3. What they have to do to get started – call to action button, what comes next
Typically your Hero area should display:
Headline – a clear message, focuses on one of the 3 points above
Sub-Heading – listing benefits or one of the 3 points above
Image – stand alone or background photo related to your niche, optional
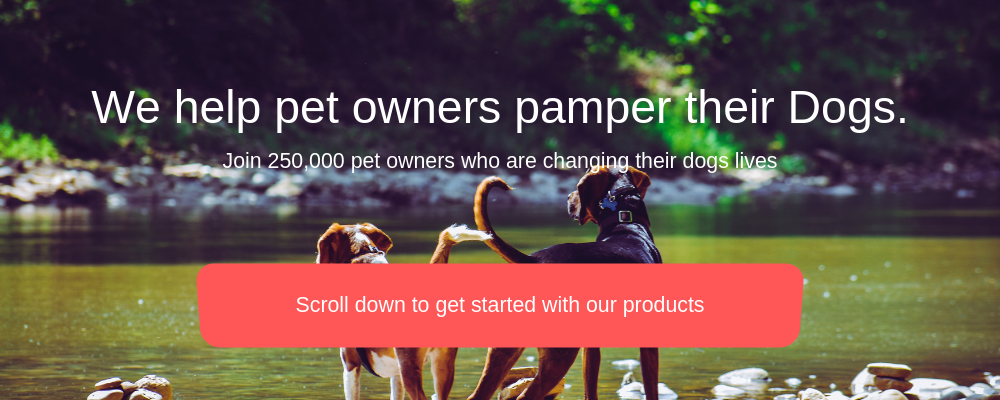
Let’s see an example from a our friends over at GigglePets, where they have a free Pet Name Generator tool:
“What We Do” type Headline: We help pet owners pamper their Dogs.
“Transformation” type Sub Headline: Join 250,000 pet owners who are changing their dogs lives
“Get Started” type of call to action: Scroll down to get started with our products
“Relatable” type Image: Imagery related to Dogs
With this effective approach you are most likely to keep visitors and potential customers browsing your page with interest. Take some time to evaluate your website home page and see if it follows our similar approach. If you would like some help, shoot us a message HERE for a free review of your website.




 Bluby.com 2019
Bluby.com 2019